2009年07月14日
jquery で Grid (3)
そろそろ床屋にいかないと...と思っています suzukin です。
襟足がとってもウザい状態です。
今回は、Grid の設定についてまとめてみます。
襟足がとってもウザい状態です。
今回は、Grid の設定についてまとめてみます。
今回は、jqGrid のデモページから抜粋して説明します。
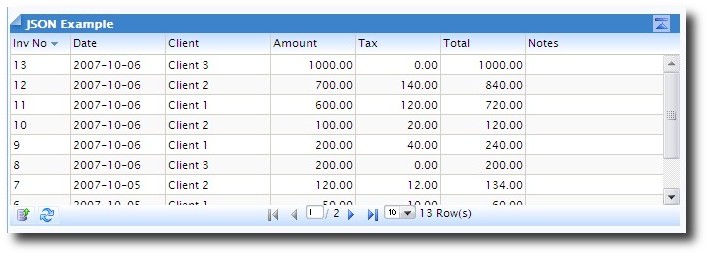
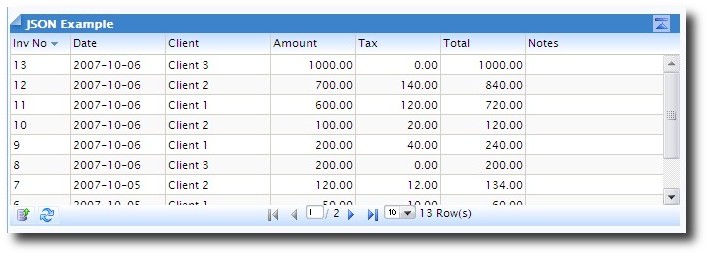
サンプルはこんな感じです。

■HTML の記述
表示したい箇所へ、table タグ と div タグを記述します。
id は任意の値を設定します。
table タグに Grid が、div タグにページャが表示されます。
■javascript の記述
表示する Grid へのパラメータを記述します。
上から順に
url: Grid へ表示するデータを取得するための url
datatype: 取得データの種類
'xml', 'json','clientSide' 又は 'local', 'xmlstring', 'jsonstring'
あとは'function (...)' が指定できるようです
colNames:ヘッダ部へ表示するカラム名を指定します。
colModel:Grid へ表示する各カラムの情報を指定します。
rowNum:Grid へ表示する行数
rowList:Grid へ表示する行数セレクタの種類を指定します
imgpath: Grid 表示時の画像フォルダを指定します
pager: ページャとして表示する ID を jQuery の書式で指定します
sortname: ソート対象のカラム ID を指定します
viewrecords: データ表示の可否を指定します
sortorder:データの並び順 (昇順・降順)
sortname で指定した colModel が対象となります
caption:Gird タイトル
となります。
また、ページャへの設定は navGrid() で指定します。
次回は、json 形式での データ取得処理について説明します。
サンプルはこんな感じです。

■HTML の記述
表示したい箇所へ、table タグ と div タグを記述します。
id は任意の値を設定します。
<table id="list2" class="scroll" cellpadding="0" cellspacing="0"></table>
<div id="pager2" class="scroll" style="text-align:center;"></div>
table タグに Grid が、div タグにページャが表示されます。
■javascript の記述
表示する Grid へのパラメータを記述します。
jQuery("#list2").jqGrid({
url:'server.php?q=2',
datatype: "json",
colNames:['Inv No','Date', 'Client', 'Amount','Tax','Total','Notes'],
colModel:[
{name:'id',index:'id', width:55},
{name:'invdate',index:'invdate', width:90},
{name:'name',index:'name asc, invdate', width:100},
{name:'amount',index:'amount', width:80, align:"right"},
{name:'tax',index:'tax', width:80, align:"right"},
{name:'total',index:'total', width:80,align:"right"},
{name:'note',index:'note', width:150, sortable:false}
],
rowNum:10,
rowList:[10,20,30],
imgpath: gridimgpath,
pager: jQuery('#pager2'),
sortname: 'id',
viewrecords: true,
sortorder: "desc",
caption:"JSON Example"
}).navGrid('#pager2',{edit:false,add:false,del:false});
上から順に
url: Grid へ表示するデータを取得するための url
datatype: 取得データの種類
'xml', 'json','clientSide' 又は 'local', 'xmlstring', 'jsonstring'
あとは'function (...)' が指定できるようです
colNames:ヘッダ部へ表示するカラム名を指定します。
colModel:Grid へ表示する各カラムの情報を指定します。
rowNum:Grid へ表示する行数
rowList:Grid へ表示する行数セレクタの種類を指定します
imgpath: Grid 表示時の画像フォルダを指定します
pager: ページャとして表示する ID を jQuery の書式で指定します
sortname: ソート対象のカラム ID を指定します
viewrecords: データ表示の可否を指定します
sortorder:データの並び順 (昇順・降順)
sortname で指定した colModel が対象となります
caption:Gird タイトル
となります。
また、ページャへの設定は navGrid() で指定します。
次回は、json 形式での データ取得処理について説明します。
Posted by シーポイントシステム開発 at 23:30








